TypeScript Project Essentials: A Simple Setup Guide
Section 1 - Setup
Create a project folder:
- Create a folder named
/typescript-basic-project.
- Create a folder named
Create HTML file:
- Inside the folder, create an
index.htmlfile.
- Inside the folder, create an
Install TypeScript globally:
npm i -g typescriptTo check the installed version:
tsc --version # Current version: 5.3.3Create a TypeScript file:
// main.ts const userName: string = "Dheeraj"; console.log(`Hello, my name is ${userName}\nThis is my first TypeScript program.`);HTML file inclusion:
Update
index.html:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Typescript Setup</title> </head> <body> <h2>Hello World, Welcome to TypeScript setup</h2> <script src='./main.ts'></script> </body> </html>
In this index.html file i have added main.ts as script ,let's see how it goes

TypeScript files can't be used directly
transpile it to JavaScript using:
tsc main.js
this command will create a main.js file in the same directory and we can use that file with .html or other usecase
TypeScript is for defining the static types for variables (string, number, boolean, array, object) overall improving the developer experience and making code less error prone
Adding more types in our code
// main.ts
const userName: string = 'Dheeraj';
const age: number = 24;
const skills: string[] = [
'React',
'Typescript',
'Css',
'Nextjs',
'HandleBars',
];
function formIntro(
name: string,
age: number,
skills: Array<string>
): string {
const namePara: string = `Hello my name is ${name}`;
const agePara: string = `i am ${age} years old`;
const skillsPara: string = `i am good at ${skills.join(
' '
)}`;
return `${namePara} \n ${agePara} \n ${skillsPara}`;
}
console.log(formIntro(userName, age, skills));
Compile and see the output in the browser , make sure you code it out
tsc main.ts -w
instead of writing the command on each compilation you can also add the -w flag to monitor for change and transpile it to .js
after compilation you can see the output in browser console

Section 2 - Setting up TypeScript Project
Working with multiple files:
- Handling complex arrays in a separate file:
// complex arrays
const personData: { name: string; age: number }[] = [
{
name: 'Dheeraj',
age: 24,
},
{
name: 'Bharat',
age: 23,
},
{
name: 'Shanit',
age: 22,
},
];
const studentsMarks: number[][] = [
[10, 20, 30],
[40, 50, 60],
[70, 80, 90],
];
studentsMarks.push([100, 110, 120]);
hmm there me more files as well , but manually writing command would take time right ? so we will see how to compile all the typescript files at once
create a
tsconfig.jsonfile in root directoryCompile all TypeScript files at once by creating
tsconfig.json
{
"include": ["*.ts"]
}
Run tsc to transpile.

that will by default create corresponding .js files
similar to include we have exclude property as well in which you can define the files like node_modules or other files we dont want to be compiled
{
"include": ["*.ts", "./src/**/*.ts"],
"exclude": ["node_modules"]
}
- Compiler options in tsconfig.json:
To better orgainse the typescript project generally we keep our .ts files in src folder
so we can define that basic config for it
{
"include": ["*.ts", "./src/**/*.ts"],
"exclude": ["node_modules"],
"compilerOptions": {
"rootDir": "./src",
"outDir": "./dist",
"target": "es6"
}
}
rootDirrepresents the directory for code files, anddistis our distribution folder where our .js files will be stored.Essentially, it is the build that should be linked to our index.html file.
The
targetproperty helps us specify the version to which we want to translate our .ts code.With this, we have completed the basic configuration of the project. Additionally, there is a command to automatically generate these options for us.
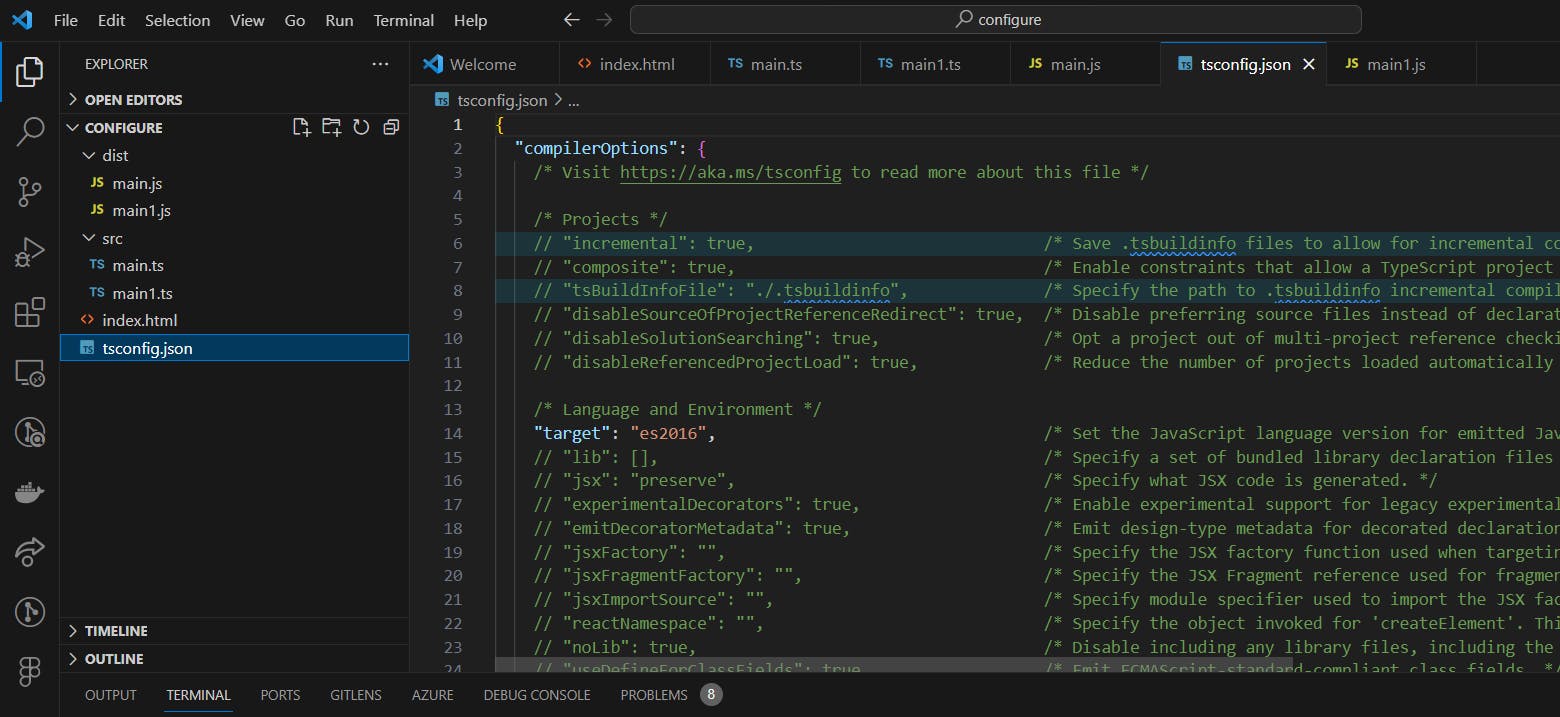
If needed, you can delete the
tsconfig.jsonfile and use the following command to generate the TypeScript configuration. For illustrative purposes, I manually created the file
tsc -init

That concludes this blog, and today we learned about TypeScript project setup. Happy coding!

